- 01 Tùy chọn tích hợp máy tính của nhân viên Zoom CX - Jumplink to Tùy chọn tích hợp máy tính của nhân viên Zoom CX
- 02 Tùy chọn triển khai nhân viên - Jumplink to Tùy chọn triển khai nhân viên
- 03 Các tính năng được hỗ trợ - Jumplink to Các tính năng được hỗ trợ
- 04 Sự kiện Luồng & Sự kiện Zoom App Marketplace - Jumplink to Sự kiện Luồng & Sự kiện Zoom App Marketplace
- 05 Tóm tắt - Jumplink to Tóm tắt
Sản phẩm được sử dụng
Đối với các nhân viên của bạn, Zoom CX cung cấp bốn tùy chọn triển khai máy tính để bàn cho đại lý:
Bảng dưới đây liệt kê kênh hỗ trợ cho từng tùy chọn triển khai.
|
Tùy chọn triển khai |
Hệ điều hành được hỗ trợ |
Các kênh ZCC được hỗ trợ |
AI Companion |
Trợ giúp chuyên gia từ AI |
|
|---|---|---|---|---|---|
|
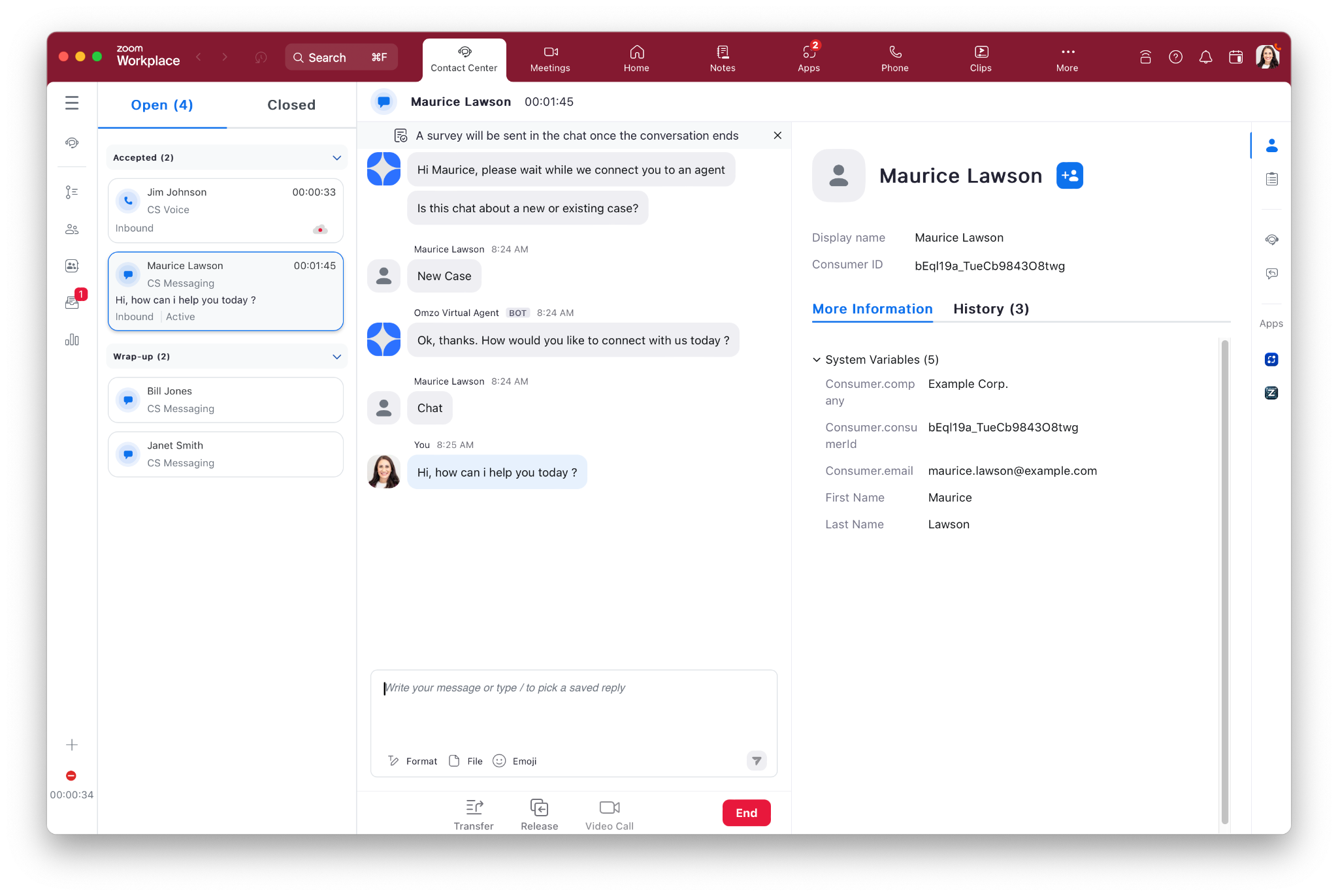
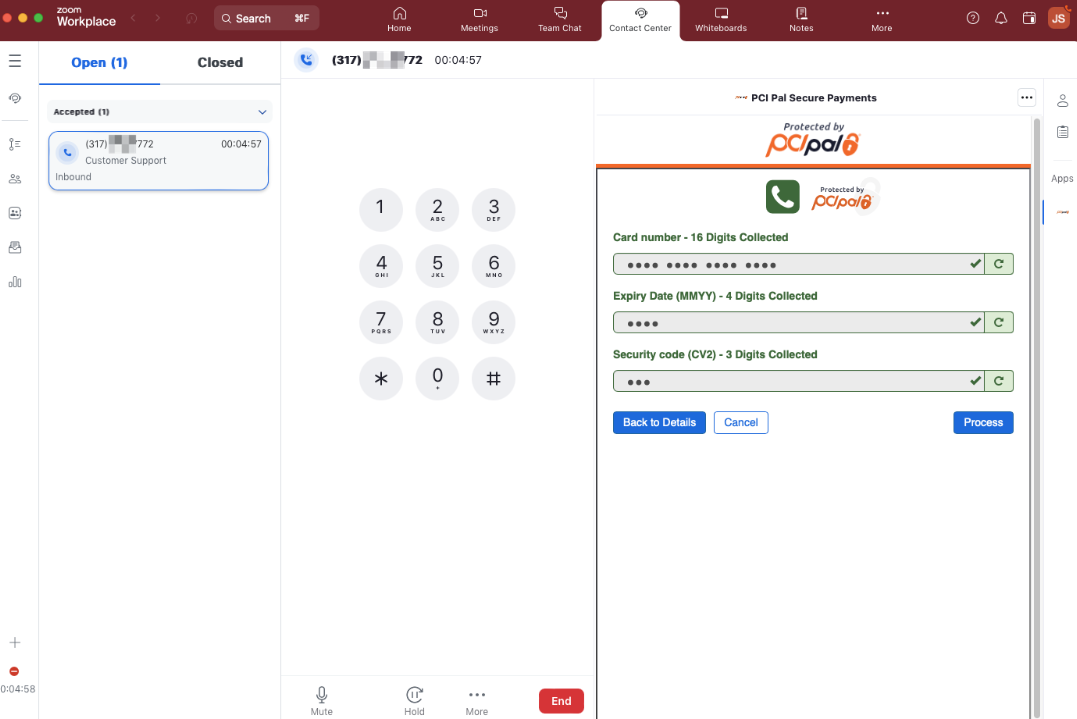
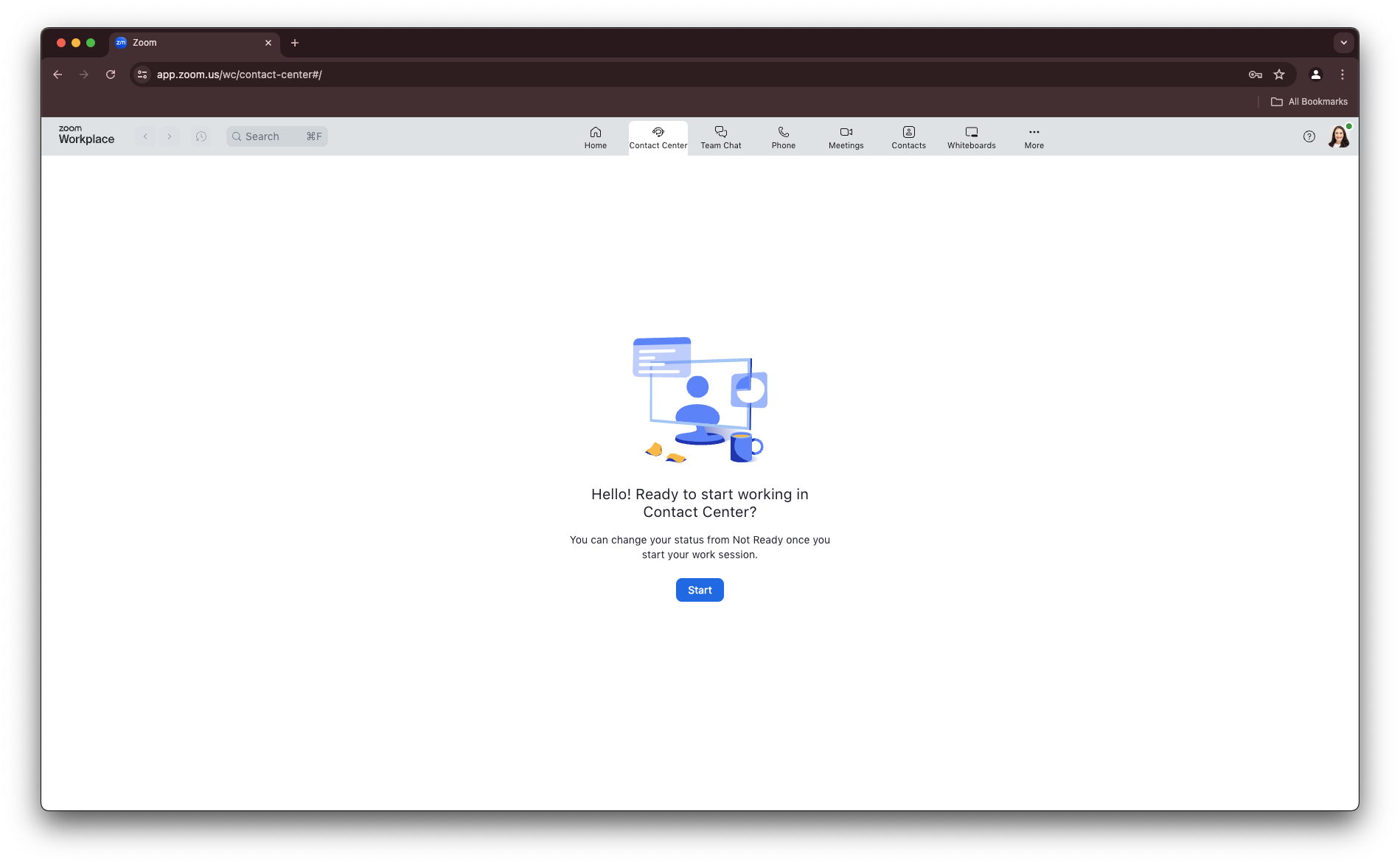
Ứng dụng máy tính để bàn Zoom Workplace
|
Windows, Mac |
giọng nói, video, tin nhắn, trò chuyện trên web, tin nhắn qua mạng xã hội, email |
Đi kèm tất cả các giấy phép |
Đi kèm giấy phép bổ sung Elite và Trợ giúp chuyên gia từ AI |
|
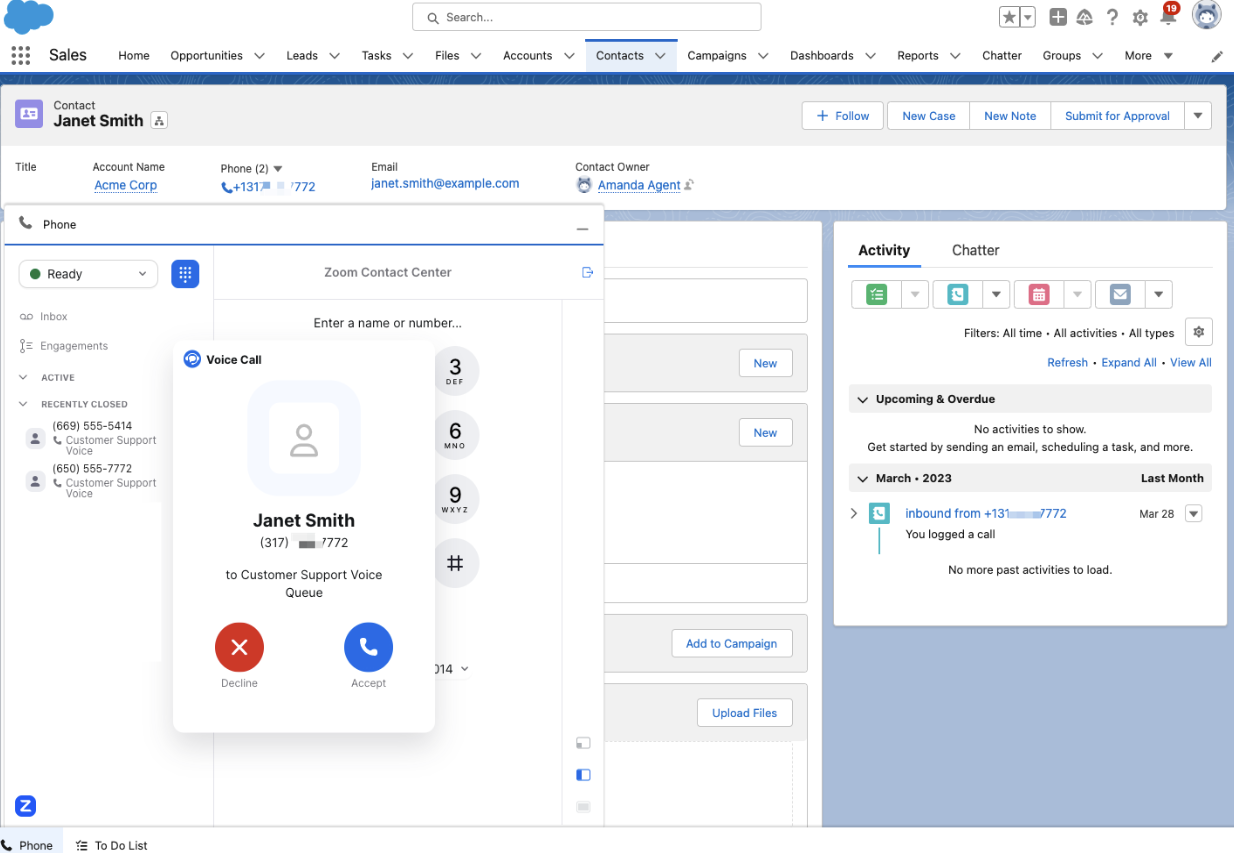
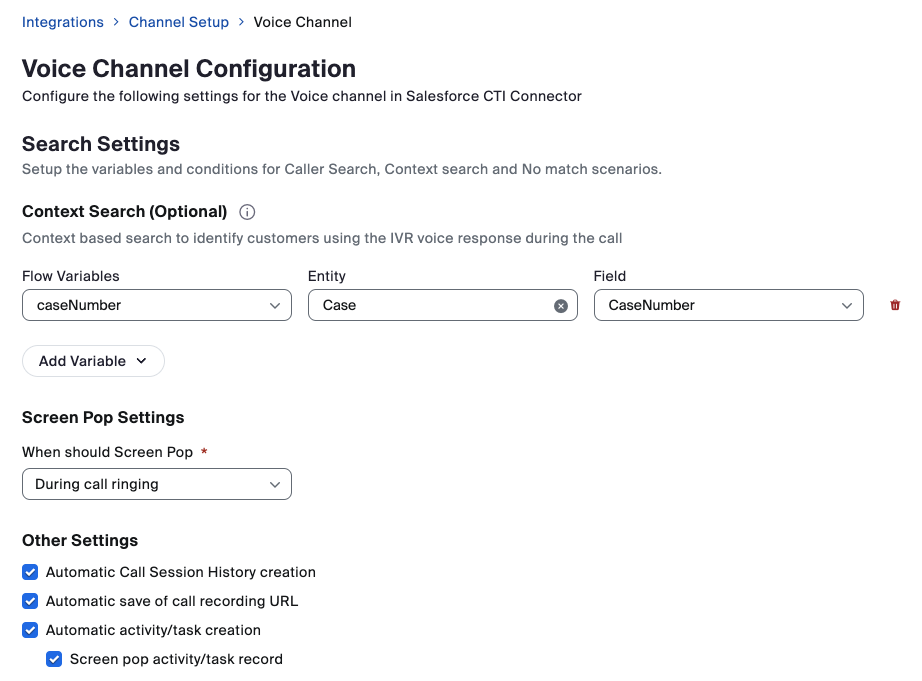
Tích hợp CRM CTI |
Web |
giọng nói, video, tin nhắn, trò chuyện trên web, tin nhắn qua mạng xã hội |
Trên lộ trình |
Trên lộ trình. Sẽ yêu cầu giấy phép bổ sung Elite hoặc Trợ giúp chuyên gia từ AI |
|
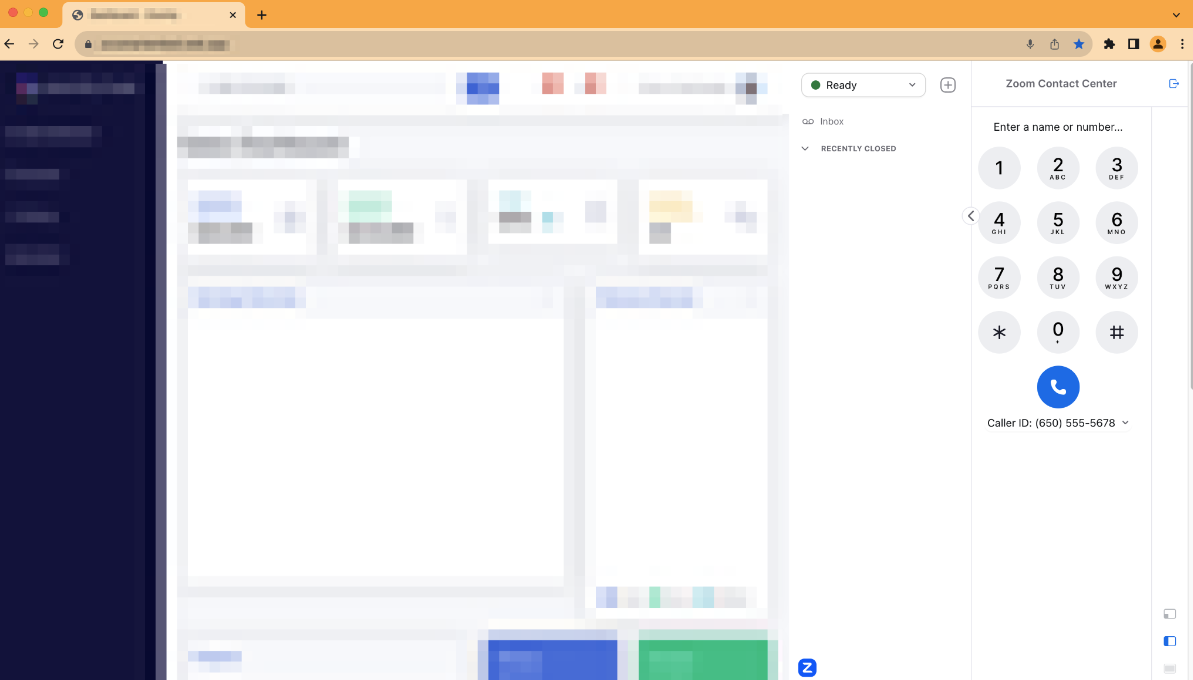
ZCC Smart Embed |
Web |
giọng nói, video, trò chuyện trên web |
Không có sẵn |
Không có sẵn |
|
Loại sự kiện |
Tương tác được hỗ trợ |
Loại tải trọng |
|
|---|---|---|---|
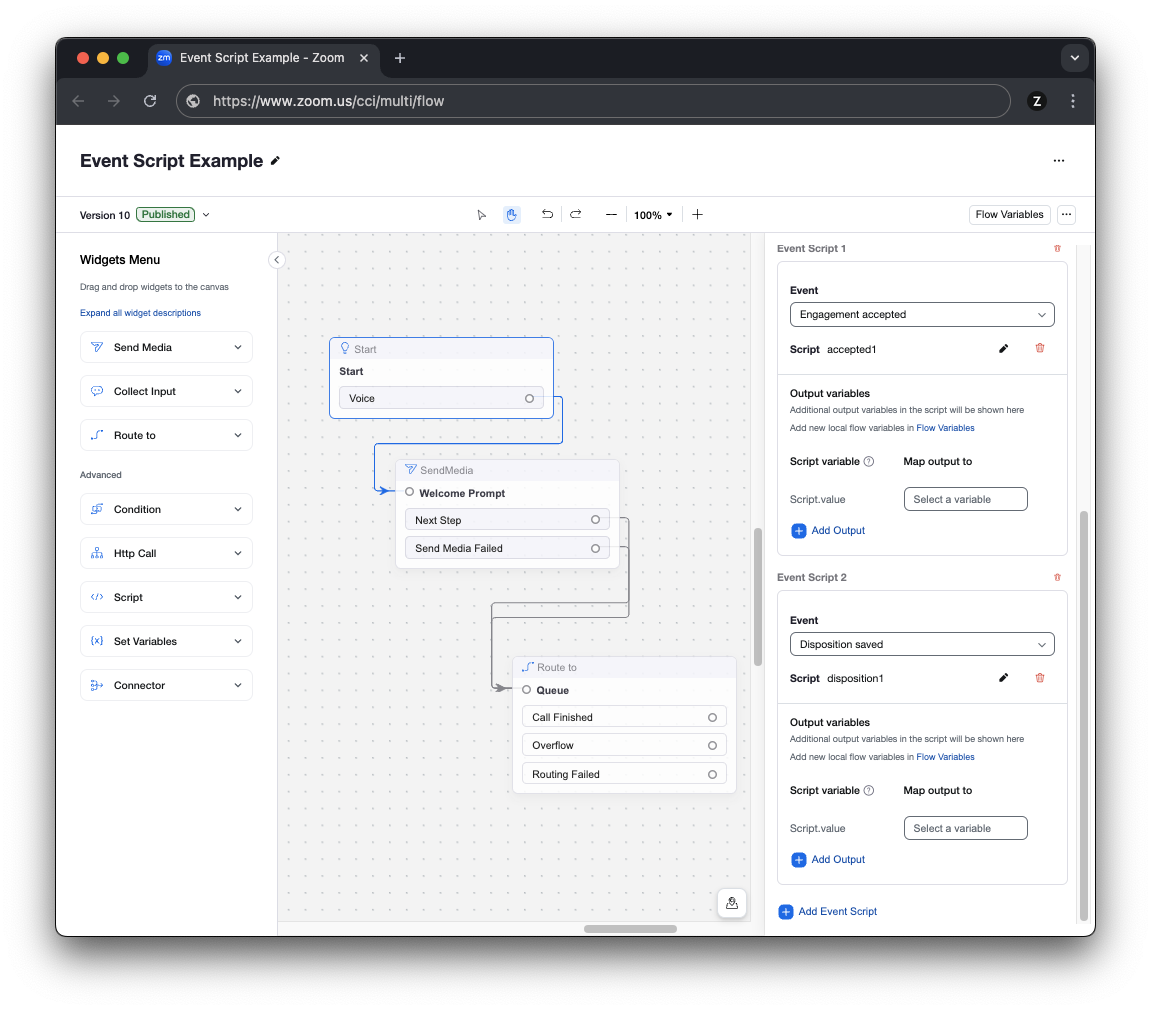
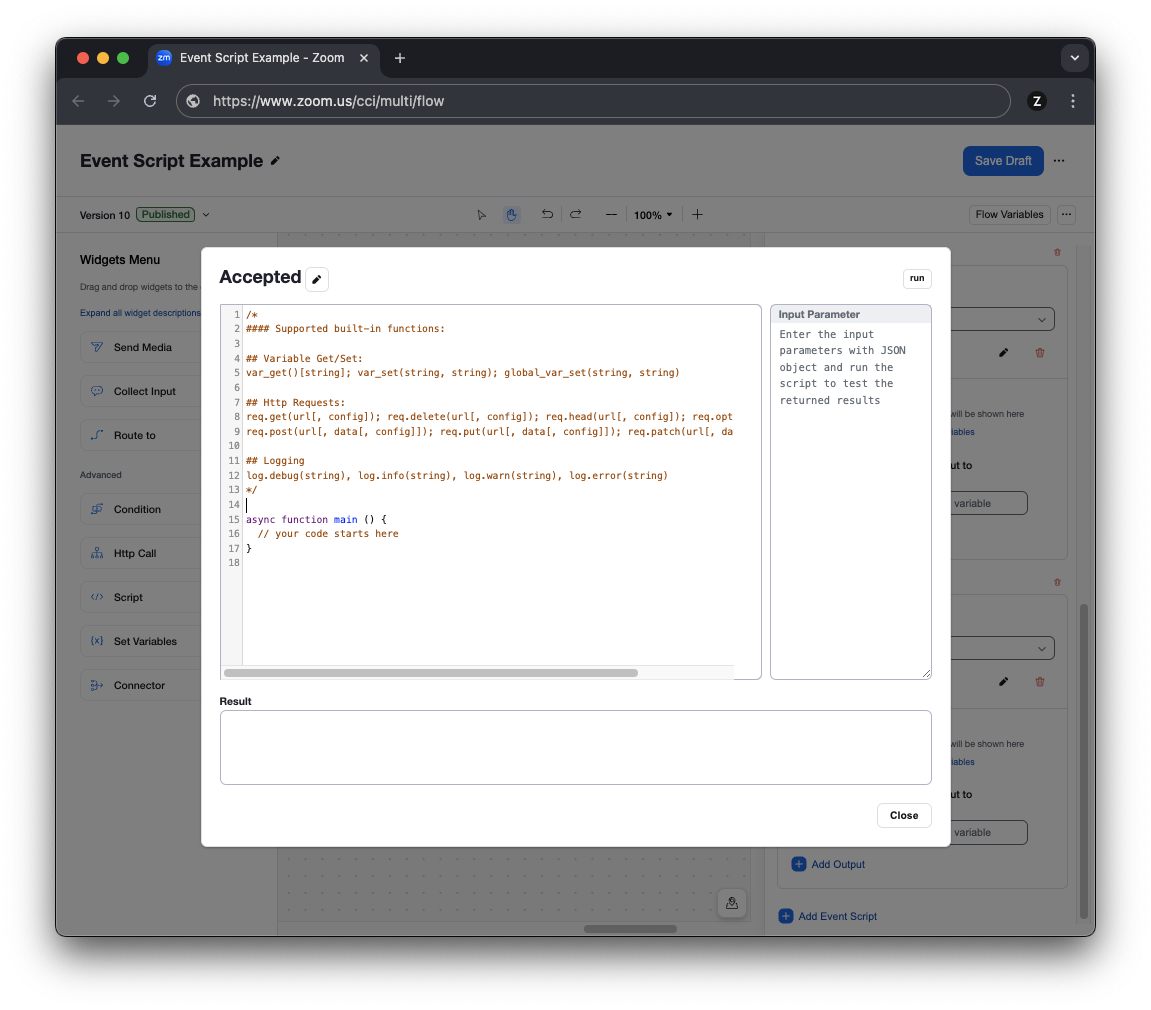
Tập lệnh sự kiện quy trình ZCX |
Chỉ cuộc gọi đến |
JSON tùy chỉnh |
|
Sự kiện Zoom App Marketplace |
Đến và đi |
Đã sửa JSON |
|
Tên sự kiện |
Kích hoạt sự kiện |
|
|---|---|---|
Tương tác đã chấp nhận |
Khi một nhân viên chấp nhận cuộc gọi |
|
Đã lưu nhãn kết quả |
Nhân viên đã lưu một nhãn kết quả và kết thúc tương tác |